Executive summary
Angular and Vue stand out as two contrasting rivals in front-end development, often making it difficult for developers to choose between them. In this guide, I’ll compare these two popular JavaScript frameworks in terms of an overview, market statistics, pros and cons, use cases, performance comparisons, and scalability. This is the first part of our guide which will help developers and CTOs understand which front-end technology to choose for their next project.
Overview of frameworks
What is Angular?
Angular is a JavaScript framework that allows developers to build scalable web applications. It is a standalone framework that comes with built-in libraries and frameworks that don’t affect the application size and speed.
Developers prefer Angular due to its reusable code that can be easily used for any deployment project across all platforms. The framework displays a dynamic UI binding at a property level or plain object, as well as a two-way binding important to its architecture.
What is Vue?
Unlike Angular, Google’s heavyweight framework designed for scalability and structure, Vue is lightweight and flexible and offers advanced web tools to develop modern SPAs and front-end web applications.
Vue is a JavaScript-based framework that is highly versatile and progressive as it permits change creation in application code without affecting any core feature built. This encourages developers to progressive UIs.
Vue also provides the ability to extend web application functionalities with customized modules and visual elements through high decoupling.
Market statistics
Angular
- According to Web Technology Surveys, over 0.4% of the total websites in the JavaScript library use Angular
- Mostly used by high-traffic websites
- The community registers 93.3k stars, 25.1k forks, over 1,817 contributors, and 2.2 million users on GitHub
- As per Statista, In 2023, Angular ranked 5th for the most used web frameworks among developers worldwide
Vue
- Over 1.5 million websites use Vue
- As per the data provided by the Web Technology Surveys, over 0.8% of the total websites in the JavaScript library use Vue
- 95.3% of the websites using Vue prefer Vue 2
- According to GitHub, the Vue community registers almost 206k stars and 34.7 forks
Benefits and limitations of Angular and Vue
Here we will review the pros and cons regarding the best features of both frameworks.
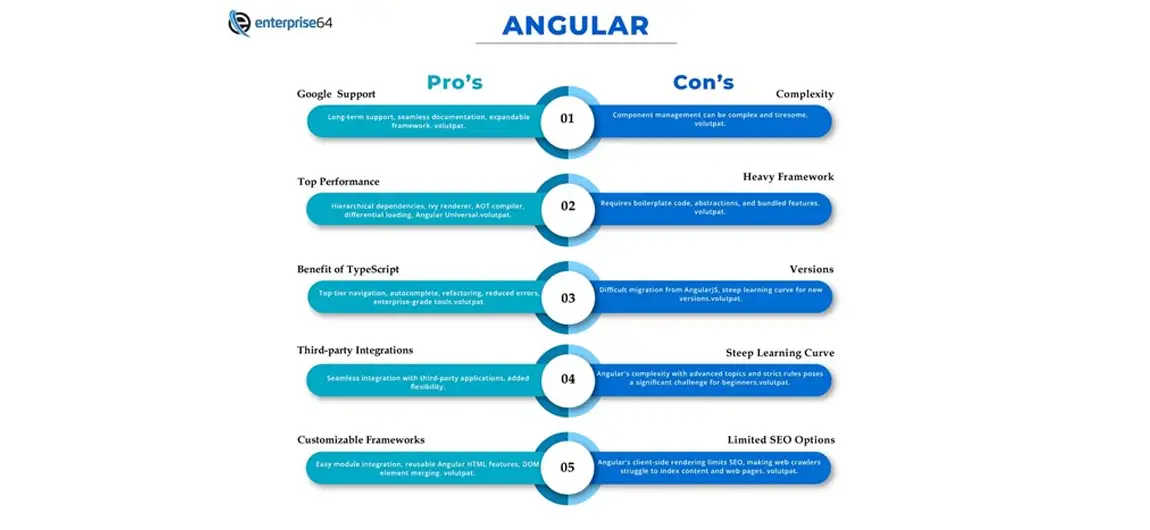
Benefits of Angular
- Google support: Angular boasts long-term Google support through seamless documentation alongside the capacity of framework expansion with better developmental features.
- Top performance: Developers enjoy high performance relying upon hierarchical dependencies, Ivy renderer, AOT compiler, differential loading, and Angular Universal support.
- TypeScript effectiveness: The JavaScript superset offers top-tier navigation, autocomplete, and refactoring services, and reduces errors within code while developing enterprise-grade tools.
- Third-party integrations: Angular encourages seamless integrations to third-party applications, indicating added flexibility and features for developers.
- Customizable frameworks: Users can easily integrate modules from other frameworks and customize them per their preferences. Moreover, you can also manage and reuse Angular HTML features by merging them as DOM elements.
Cons of Angular
- Complexity: Although the framework presents a component-driven architecture, the repetition and management of components make Angular often complex and tiresome for developers.
- Heavy framework: Even small and straightforward tools can become heavily infused due to demands for boilerplate codes, abstractions, and other bundled features.
- Versions: Developers often find it challenging to migrate from AngularJS to Angular, more so when the framework is extensive. Additionally, attempts to learn about each version decrease the framework’s popularity and learning curve steeper.
- Steep learning curve: Angular is not exactly a user-friendly framework for beginners. The JavaScript framework is a challenging platform as not many users are familiar with advanced topics like change detection, zones, AoT compilation, etc., also it has its own set of rules which makes a steep learning curve for many users.
- Limited SEO options: Angular is popular for building powerful single-page applications. However, search engine optimization capabilities are very limited with single-page apps as they are mainly rendered on the client side. Hence, web crawlers struggle to see the structure and content of individual pages of the website. Consequently, your website won’t be clearly visible in Google’s search results pages.
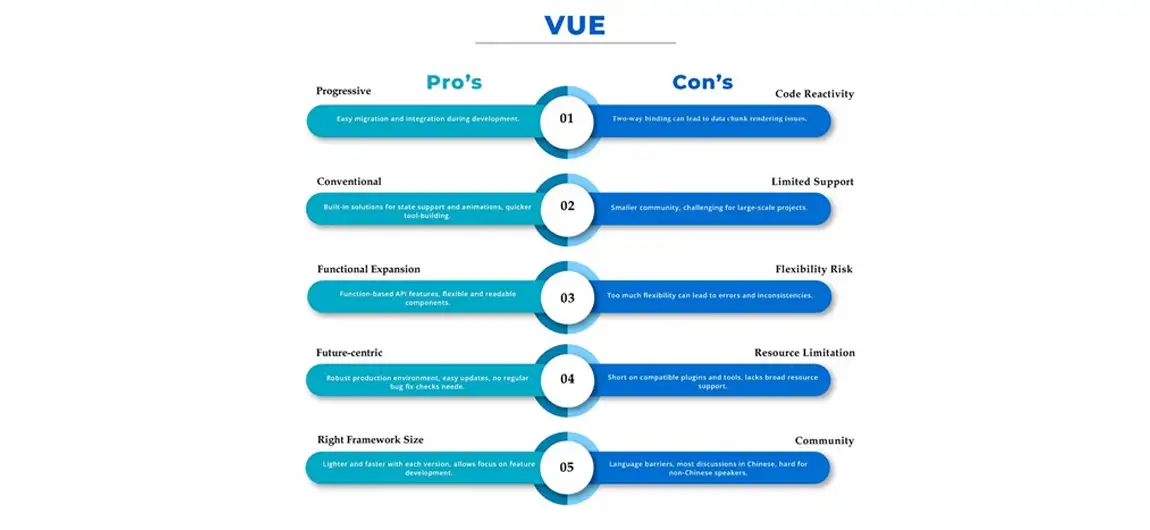
Benefits of Vue
- Progressive: Users can easily migrate or integrate Vue into code while components development is still a work in progress without losing development time.
- Conventional: Developers can use built-in solutions to create state support for managing animations and components, making it easier to write boilerplate codes. In doing so, the process of building tools is quicker and easier.
- Functional expansion: The framework comes with a set of function-based, additive API features facilitating the composition of component logic to make the application flexible and extensive. Consequently, application components become more readable and extendable on a per-need basis.
- Future-centric: Vue is popular for its robust production environment and makes the update process convenient by default. Hence, there is no need for any regular checking and updating for bug fixes and improvements.
- The right framework size: Vue’s framework gets lighter and faster with the release of every new version. This effective optimization ability tempts developers to work on additional features development and not spend time on code changes or debugging.
Cons of Vue
- Code reactivity: Although the two-way binding feature of Vue helps make and synch components across an app, it also leads to the rendering of data chunks affected by the DOM.
- Limited support: With Vue’s framework still in its infancy, the community is still small as compared to its more experienced and older counterparts. In the case of large-scale projects, junior or less experienced developers find it challenging to handle issues that arise from projects of that magnitude.
- Flexibility risk: Although developers love the flexibility aspect and customization features, having too much independence in flexibility is also not desired. Vue is often considered a framework where too many features typically over-complicate a project resulting in errors and code inconsistencies.
- Resource limitation: Despite showcasing a wide ecosystem, Vue is still short of plugins and tools largely compatible with most of the external features and other frameworks. Also, Vue lacks support for most of the resources available.
- Community: The Vue community largely lacks language understandability, especially for English-speaking development communities worldwide. This is because Vue is popular in countries like China; hence, most discussion threads happen in Chinese or Mandarin, making it difficult for other language speakers to understand and correspond.
Use cases of Angular and Vue
Angular
- Enterprise level applications: The Angular framework is best fit for large-scale applications thanks to its powerful architecture and comprehensive feature set, including end-to-end tooling, dependency injection, templating, and robust programming conventions. The framework’s capacity to build and maintain scalable code is an ideal playground for large teams requiring rigorous structure and integration features for massive projects.
- Mobile applications: Alongside the availability of frameworks like Ionic, Angular is a top choice for mobile application development that utilizes web technologies. It’s particularly useful for cross-platform development where performance, code reuse, and tool complexity are at the top of the consideration list.
- Real-time applications: Angular’s real-time capabilities are preferred for tools that use live chat and live data updates, often used alongside technologies like WebSocket, Firebase, etc.
- Progressive web apps: The framework has a built-in support feature for building PWAs, helping developers leverage offline capabilities and background updates and crafting a near-native app experience.
- Other use cases: Various other use cases for Angular include video streaming tools, ecommerce applications, user-generated content platforms, content-based platforms, gaming applications, and cloud-driven tools.
Vue
- Single page applications: Like its counterpart, Vue is used for SPAs because of its reactivity and component-based architecture. Vue assists in quicker setup and easy integration with other libraries and current projects thanks to its lightweight nature.
- Interactive web interfaces: Developers favor Vue for building interactive and dynamic interfaces for its emphasis on the view layer. Moreover, its simplicity and documentation enable the development of highly interactive components quickly.
- Quick prototyping: The framework’s minimal setup and easy-to-understand nature make it a go-to choice for rapid prototyping of web applications. Developers can easily and quickly create fully-functioning prototypes to test and validate various ideas and user experiences.
- Integration into existing projects: It is straightforward to incrementally embed the framework’s components into an existing project without disrupting the entire structure. This is especially beneficial in small project applications needing gradual adoption or migration to a modern front-end framework.
Dashboards and data visualizations
The framework is widely suitable for the development of data-centric applications like data visualizations and data management. The compatibility and reactivity with libraries, such as D3.js help in making dynamic and interactive graphs and charts.
Performance comparison
How does Angular perform?
Angular takes the point for the performance aspect because it’s a high-performance framework powered by Ivy renderer. The framework guarantees compact and super-quick tools for unparalleled performance and compiles components that significantly reduce development time.
Furthermore, the advanced change detection ability and ahead-of-time compilation reduce the number of instances DOM manipulates, pre-compiled HTML and app elements.
This is widely acknowledged as the reason why Angular is so popular for building high-performing applications.
How does Vue perform?
Vue clearly lags behind Angular in terms of performance—whenever a user adds a new feature or enables an extension, it becomes more difficult for the app to load faster.
Fortunately, Vue incorporates a virtual DOM serving as a default tool that works to optimize the application’s performance.
By handling third-party libraries asynchronously, Vue effectively adds the libraries into the main application bundle while deferring others to route-specific bundles, away from the core bundle.
Scalability
How scalable is Angular?
Angular is a comprehensive framework which displays continuous support from Google and other prominent names. The robust command-line interface and feature designs help developers scale the framework easily.
The modules and grouping folders offer a scalable project structure and seamlessly organize large chunks of complex applications; based on their logical units and features.
In addition to that, the feature elements proportionately grow for larger, more complex apps. Hence, it would be a wise decision to refract them into smaller components.
How scalable is Vue?
Although Vue has an arsenal of flexible tools to scale an application, it is still preferred to make small tools and not scalable ones.
Users can still apply scalability to Vue by forking a Vue application and segregating it further into multiple repositories, making it easier to scale per your needs.
With the architecture a bit dynamic in nature, developers can register scalability through web packs and Mixin elements from Vue that should override the code-extending opportunities.
To be continued…!
This concludes our first part on the Angular vs. Vue comparison. But you might still be wondering which framework to choose for front-end development.
The answer isn’t as simple as it sounds! Both frameworks come with their fair share of benefits and limitations, use cases, performance comparisons, scalability, and other factors that help.
Moreover, choosing the right framework also depends on your project requirements, complexity, ease of integration, community support, documentation needs, and client’s goals.
In the next part, I will discuss further variables, including application architecture, ease of testing, suitability for building large, complex tools, security features, user experience, rapid development, application size, code maintenance, learning curve, and hiring developers, before giving a verdict on which framework to choose for different use cases.
Continue Reading: Enterprise vs. Custom Software: Pros & Cons